展示型网站如何设置在线表单的显示效果?进入网站管理后台,点击【概况】,点击【去设计】,例图:

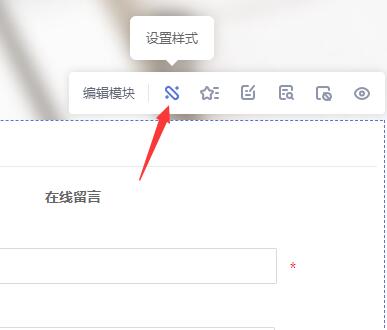
去到你想要设置的在线表单的页面,把鼠标移动到这个模块上,点击【设置样式】按钮,例图:

(如果还没有添加在线表单模块,需要先添加,详细操作参考:《展示型网站如何显示在线表单?》……)
在这里,你就可以设置在线表单的显示效果了,例图:

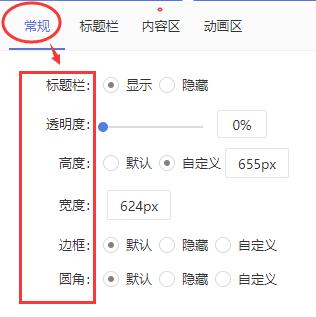
【常规】:调整在线表单模块的整体显示效果:标题栏(是否显示)、透明度、高度、宽度、边框、圆角:

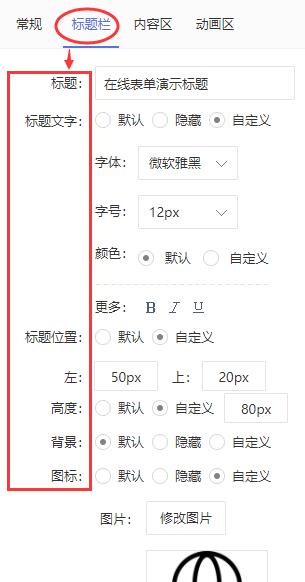
【标题栏】:调整在线表单模块的标题区域的显示效果:修改标题、标题文字的字体、字号、颜色、标题的位置、标题的高度、标题的背景、标题的图标:

【内容区】:调整在线表单模块的内容区域的显示效果:背景(颜色、图片)、内边距、字体、字号、颜色等(文字、链接文字、输入框文字、协议文字、协议标题)、输入框边框的颜色、透明度、输入框的背景颜色:

【动画区】:调整在线表单模块的整体动画效果,例图:

入场动画:就是浏览者打开网页时,看到的动画效果;
强调动画:更强烈的动画效果,可以设置一直循环显示;
由于截图无法展示,我会在最后用视频进行演示……
视频讲解:
点击返回教程汇总目录:《展示型网站如何从零开始完成网站装修设计?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/11855.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: