商城型网站如何设置网页的排版布局?进入网站管理后台,点击【概况】,再点击【去装修】,例图:

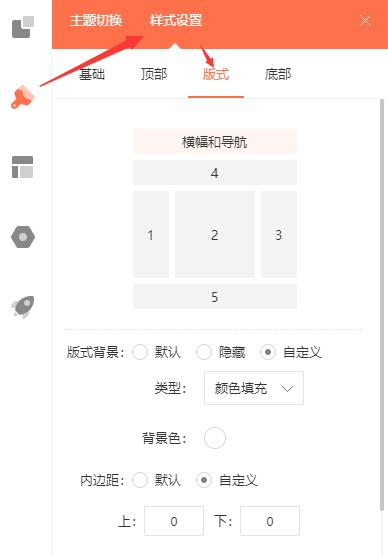
就会进入商城型网站的装修模式,点击进入你想要排版的网页,然后点击左侧【样式】按钮,再点击【样式设置】按钮,再点击【版式】按钮,例图:

在这里你可以点击其中的数字方块,即可显示/隐藏对应的区域;可以设置版式背景(颜色/图片填充);可以设置版式的内边距。
但是这种版式布局的方式,是一种统一固定的排版方式!
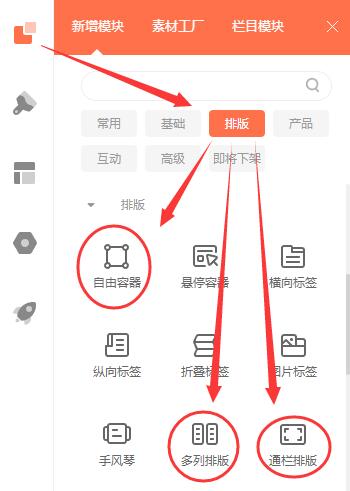
如果你想要自由的排版方式,可以使用排版模块,点击左侧【模块】按钮,再点击【排版】按钮,例图:

常用的排版模块有:自由容器、多列排版、通栏排版,具体的效果我会在下面的视频中进行演示……
视频讲解:
点击返回教程汇总目录:《商城型网站如何从零开始完成网站装修设计?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/14240.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: