<meta>标签的作用及用法:
<meta> 标签位于文档的头部,也就是<head></head>中间的位置,主要作用是提供有关页面的元信息(meta-information)。
怎样简单理解呢?范如乐举例如下:
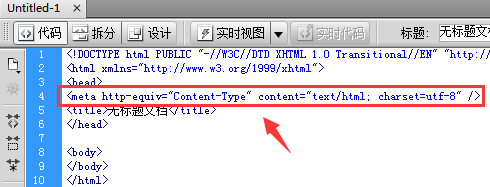
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
这段代码是很常见的,当你用dw软件创建一个html文档的时候,默认会看见,例图:

这段代码的作用是定义你网页的语言,http-equiv是meta标签的属性,Content-Type是http-equiv属性的值,content=后面的部分就是具体的内容,text/html指文档类型,utf-8指网页的编码类型。
对于新手来说,可以这样简单理解:这段代码就是告诉浏览器,网页制作所使用的语言和文字,那么浏览器会根据此来调用相应的字符集显示网页内容。
meta的属性用法展开来说是非常多的,比如meta的name属性主要有以下几种参数:Keywords(关键字)、description(网站内容描述)、author(作者)、robots(机器人向导)等。
又比如meta的http-equiv属性主要有以下几种参数:Expires(期限)、Refresh(刷新)、Pragma(cache模式)、Set-Cookie(cookie设定)、content-Type(显示字符集的设定)、Window-target(显示窗口的设定)、content-Language(显示语言的设定)等。
不同的属性和不同的参数,作用和用法都不同,看到这里,你肯定头晕了,其实对于新手来说,这些都不需要看,因为你前期也用不到,你只需要学会以下这点就可以了:
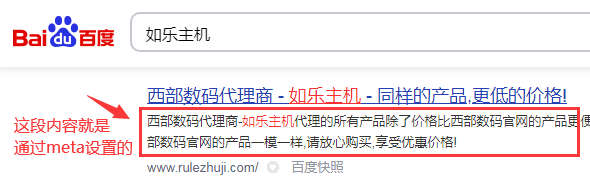
<meta name=”description” content=”西部数码代理商-如乐主机代理的所有产品除了价格比西部数码官网的产品更便宜,其它方面都跟西部数码官网的产品一模一样,请放心购买,享受优惠价格!“>
这段代码是告诉搜索引擎,这个网页的主要内容是什么,它会显示在搜索结果中,例图:

当你要使用的时候,也很简单,把代码里面的中文内容,换成你的文字即可,因为它的格式是固定的:<meta name=”description” content=””>
如果你不设置这段概括内容,搜索引擎会默认显示该网页中第一段的文字,所以,如果你懒的话,完全可以不设置这段概括内容,哈哈~
新手前期只要知道这个用法就可以了,其它的属性及作用,前期也用不上,以后等你熟悉了,再学习其它的属性及用法就很轻松了。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7630.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: