html网页文字字体加粗代码怎么写?常用的加粗标签有b标签和strong标签,把标签放入符号<>里面,写成这样<b></b>,需要加粗的文字放入<b>与</b>之间,<strong></strong>标签也是一样的写法。
范如乐举例如下,你一看就明白了:
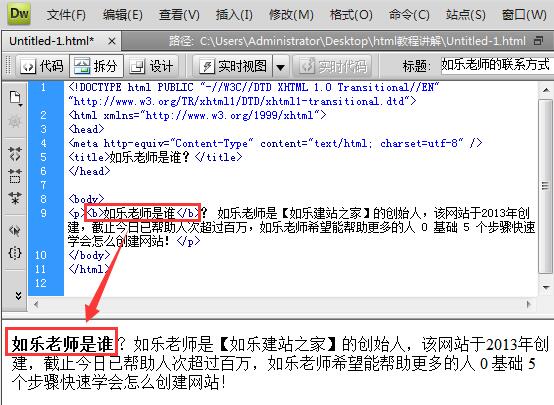
<p><b>如乐老师是谁</b>? 如乐老师是【如乐建站之家】的创始人,该网站于2013年创建,截止今日已帮助人次超过百万,如乐老师希望能帮助更多的人 0 基础 5 个步骤快速学会怎么创建网站!</p>
这段文字代码加粗的效果如图:

从截图中可以看到,<b>与</b>之间的文字会被加粗。
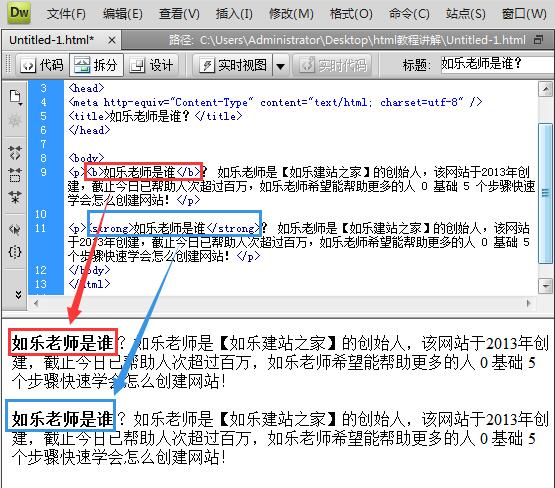
同样的,使用<strong></strong>标签也可以加粗文字的字体,例图:

从截图中可以看到,<strong>与</strong>之间的文字也会被加粗。
好学的网友可能就会问了:范如乐,b标签和strong标签加粗的效果都一样,用法是不是有区别的呀?
果然好学的网友就是不一样,在实际使用中,我们什么时候用b标签?什么时候又用strong标签呢?展开来讲的话,内容有点多,详情点击:《标签b和strong的区别》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7762.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: