内部样式表css如何写?写在html哪里?先看内部样式表的用法:当单个文件需要特别样式时,就可以使用内部样式表。你可以在html网页的 head 部分通过 <style> 标签定义内部样式表,具体写法如下:
<style type=”text/css”></style>
在<style type=”text/css”>与</style>之间添加你要控制标签的属性和对应的值即可,范如乐举例如下:
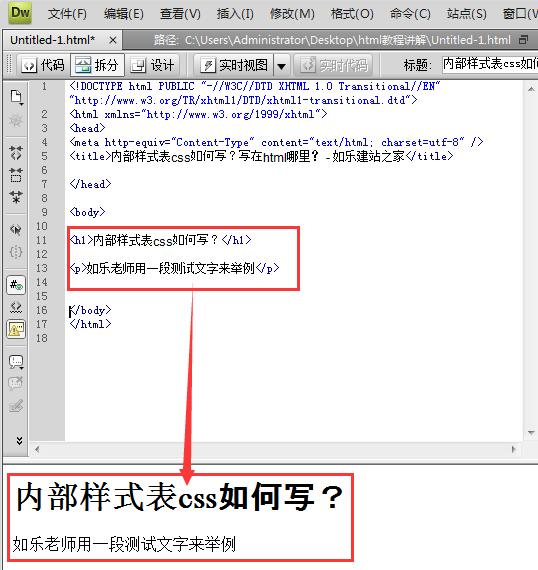
我随便在html网页里面写上一个h1标签和p标签,默认显示效果如图:

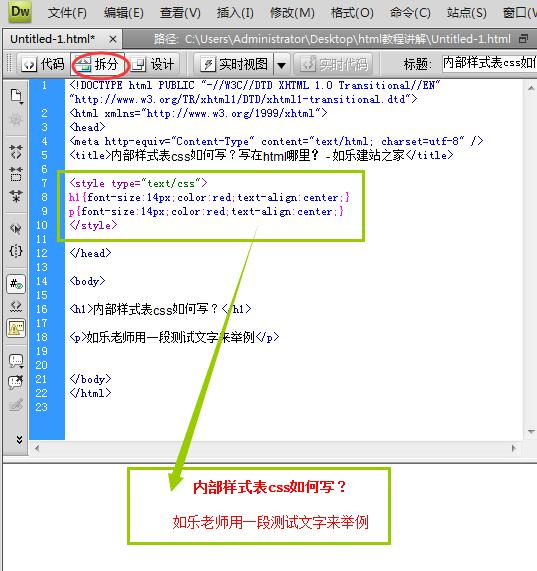
假设范如乐想把h1标签和p标签的字体都变成14像素,颜色为红色,水平对齐方式为居中,代码及效果如图:

css代码拆解:
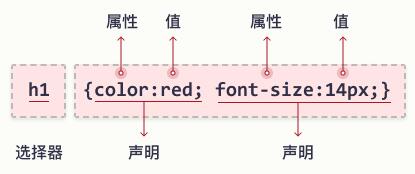
网友们记住这个基本语法构成即可:选择器{属性: 值; },如果有多个属性,在{}里面添加即可,比如:选择器{属性: 值;属性: 值; 属性: 值; },例图如下:

我们在之前的《html教程》中,学会了如何使用标签来给html网页添加内容,例如上图的h1标签,如果你想使用css对这个h1标签的显示效果进行修改,则需要先选择h1,然后在{}里面添加相关的属性和属性对应的值即可,每个属性和值为一条声明,每条声明用来修改一项内容。
我们回到案例中的代码:
h1{font-size:14px;color:red;text-align:center;}
p{font-size:14px;color:red;text-align:center;}
第一个是控制字体大小的属性font-size,对应的值是14px(大小为14像素),用英文小写符号:连接,用英文小写符号;结束。
第二个是控制颜色的属性color,对应的值是red(红色),用英文小写符号:连接,用英文小写符号;结束。
第三个是控制文本水平对齐方式的属性text-align,对应的值是center(居中),用英文小写符号:连接,用英文小写符号;
符号{}前面的h1是告诉浏览器,当前html网页中的h1标签的显示效果要更改为符号{}里面的样式,同理,p{}也是一样。
网友们需要注意的是:<style type=”text/css”>与</style>标签要写在html的<head>与</head>标签之间,而且内部样式表只对当前的html网页起作用,如果你有很多个网页都需要应用同样的样式,可以使用外部样式表,详情点击:《外部样式表css如何写?写在html哪里?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/7881.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: