css字体粗细怎么设置?用font-weight属性,用英文小写符号:连接font-weight属性的值即可,写法如下:
font-weight:值;
当你需要修改字体粗细的时候,只需要修改这个【值】即可,font-weight属性的值非常多,具体如下:
| 值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符。 |
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
|
定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。 |
| inherit | 规定应该从父元素继承字体的粗细。 |
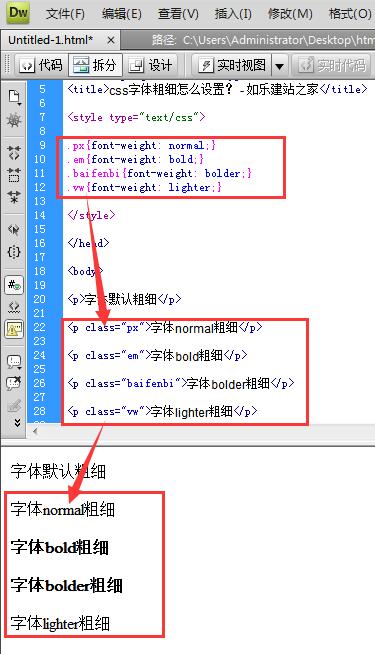
为了给网友们展示它们之间字体粗细的对比效果,范如乐单独设置了四个样式,每个样式应用到一个p标签中,效果如图:

学会了用css调整字体的粗细后,下一节,我们学习用css调整字体的颜色,详情点击:《css如何设置字体颜色?用color属性》
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8007.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: