css文本行高怎么设置?使用line-height属性,用英文小写符号:连接line-height属性的值即可,写法如下:
line-height:值;
当你需要修改文本行高的时候,只需要修改这个【值】即可,line-height属性的值具体如下:
| 值 | 描述 |
|---|---|
| normal | 默认。设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
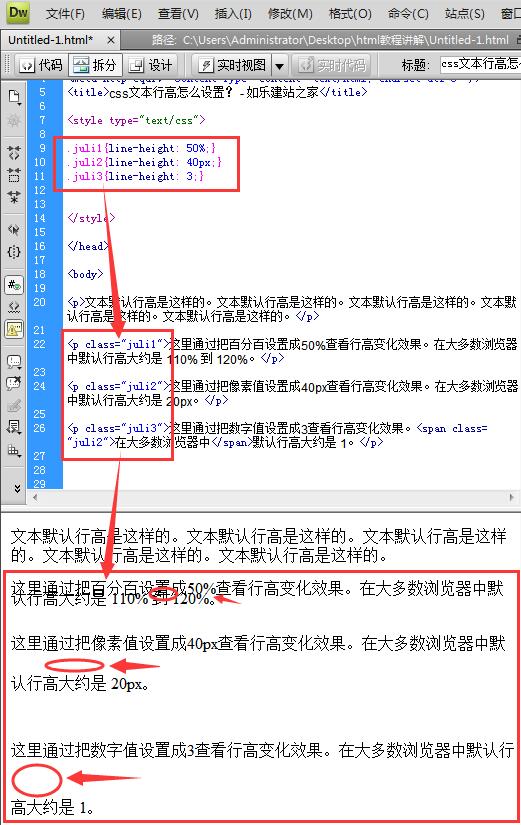
为了给网友们展示line-height属性不同的值在文本行高中的对比效果,范如乐单独设置了3个样式,每个样式应用到一个p标签中,效果如图:

学会了用css调整字体的行高后,下一节,我们学习用css给字体添加阴影效果,详情点击:《css文字的阴影效果怎么设置?用text-shadow属性》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8024.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: