css文本水平对齐方式怎么设置?用text-align属性,用英文小写符号:连接text-align属性的值即可,写法如下:
text-align:值;
text-align属性规定元素中的文本的水平对齐方式,常用的有左对齐、居中对齐、右对齐,当你需要调整文本的水平对齐方式的时候,只需要修改这个【值】即可,text-align属性的值如下:
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
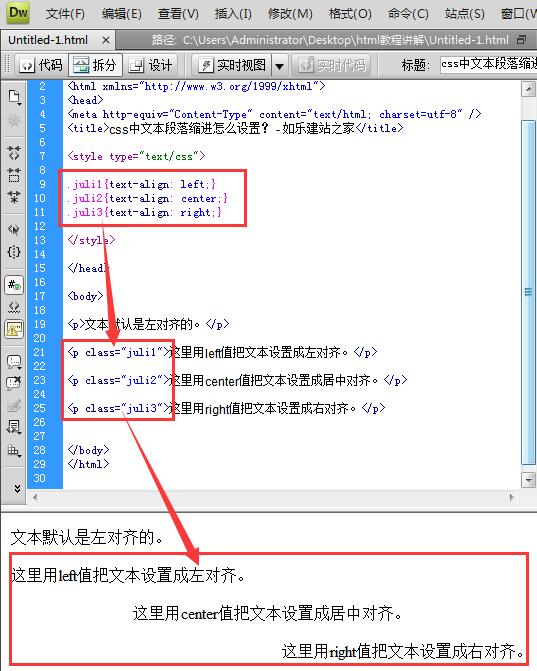
为了给网友们展示text-align属性不同的值在文本对齐中的对比效果,范如乐单独设置了3个样式,每个样式应用到一个p标签中,效果如图:

学会了用css调整文本的对齐方式后,下一节,我们学习用css添加背景颜色,详情点击:《css中背景颜色怎么设置?用background-color属性》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8045.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: