css的定位属性position:fixed是什么意思?position是“位置”、“放置方式”的意思,fixed是“固定的”、“不变的”的意思,那么position:fixed指的是固定定位的意思。
如果某元素添加了position:fixed属性,会把该元素设置为固定定位,该元素会变成一个有框的空间,简单理解就是,添加了position:fixed属性的元素,会浮起来,相对于浏览器窗口进行定位。
不管这个位置新增加了什么内容,也不管这个页面如何滚动,这个元素都只会出现在相对于浏览器窗口所在的位置。
css的定位属性position:fixed怎么用?
通过添加以下的值:left(左边)、 top(顶部)、 right(右边) 、 bottom(底部) 改变该元素的位置,举例如下:
如果left设置为30像素,写法:left: 30px;,那么会在元素左边创建30像素的空间,也就是将元素向右移动。
如果将top设置为50px,写法:top: 50px;,那么框将在相对于浏览器窗口顶部的下面50像素的地方,也就是将元素从顶部往下增加50像素的空间。
同理,负值也是一样,比如:
如果right设置为-20像素,写法:right: -20px;,那么会在元素右边减少 20 像素的空间,也就是将元素向右移动。
网友们要注意正值和负值控制的方向是相反的:
如果right设置为20像素,写法:right: 20px;,那么会在元素右边增加 20 像素的空间,也就是将元素向左移动。
如果将bottom设置为-50px,写法:bottom: -50px;,那么框将在相对于浏览器窗口底部减少50像素的空间,也就是将元素向下移动。
如果将bottom设置为50px,写法:bottom: 50px;,那么框将在相对于浏览器窗口底部增加50像素的空间,也就是将元素向上移动。
光是这样看,估计网友们已经看晕了,其实自己动手设置一下值,比如:

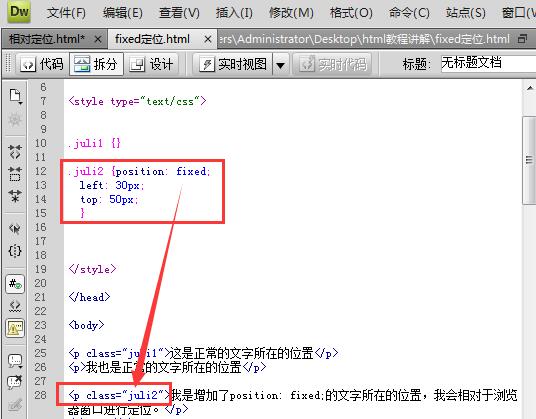
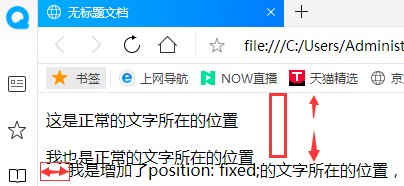
然后,看看他的位置变化,就很清楚了,效果如图:

从截图可以看到,通过类选择器命名为juli2的这段文字,相对于浏览器窗口进行了位置的改变,在样式left:30px;的影响下,向浏览器窗口的左侧位置增加了30像素。在样式top:50px;的影响下,向浏览器窗口的顶部位置增加了50像素。
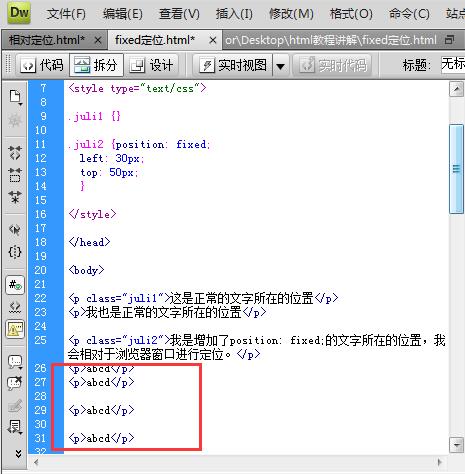
而且这个位置会随着浏览器窗口的滚动而滚动,为了让网友们更容易理解,范如乐在上面的例子中,添加了很多行内容为abcd的p元素:

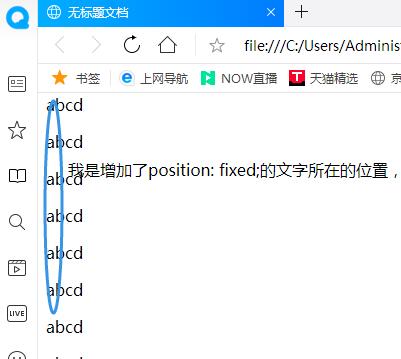
这个时候,我滚动浏览器的窗口,这个元素的位置也跟着滚动了:

从截图可以看到,不管浏览器的窗口发生什么变化,该元素的位置都只会相对于浏览器窗口进行定位。
如需了解更多定位属性的用法,详情点击:《css的position属性值有哪些?有何区别?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8154.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: