内联样式css如何写?写在html哪里?先看内联样式的用法:当特殊的样式需要应用到个别元素时,就可以使用内联样式。使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。
接下来是范如乐的讲解,内联样式就是在标签中用style属性直接写,还是举例比较形象易懂,比如段落标签p,范如乐随便写一个p标签的代码:
<p>范如乐用一段测试文字来举例</p>
内联样式就是把css写进去p标签里面,需要在p后面加上空格+style=“”,效果是这样的:
<p style=””>范如乐用一段测试文字来举例</p>
在符号“”里面添加你要控制p标签的属性和对应的值即可,假设范如乐想把这段文字的字体变成14像素,颜色为红色,水平对齐方式为居中,代码如下:
<p style=”font-size:14px;color:red;text-align:center;”>范如乐用一段测试文字来举例</p>
css代码拆解:
第一个是控制字体大小的属性font-size,对应的值是14px(大小为14像素),用英文小写符号:连接,用英文小写符号;结束。
第二个是控制颜色的属性color,对应的值是red(红色),用英文小写符号:连接,用英文小写符号;结束。
第三个是控制文本水平对齐方式的属性text-align,对应的值是center(居中),用英文小写符号:连接,用英文小写符号;
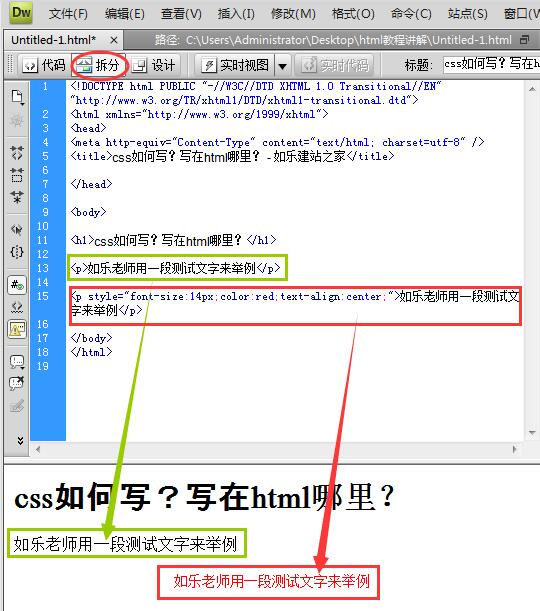
那么,p标签的默认效果和添加了内联样式属性后的对比效果,如图:

网友们要记住一点:内联样式只适用于某个单独特定的元素,如果一个网页有100个段落标签p,而你又想修改这100个段落标签p,那么你使用内联样式就麻烦了,你需要把这100个段落标签p都加上style的属性。
如果你需要一次性给当前网页的某个同类标签都添加上同样的属性,可以使用内部样式表,详情点击:《内部样式表css如何写?写在html哪里?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/7878.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: