css怎么设置字体样式?使用font-family属性,用英文小写符号:连接font-family属性的值即可,写法如下:
font-family:值;
当你需要修改字体样式的时候,只需要修改这个【值】即可,font-family属性的值非常多,常用的有:
1、华文黑体:STHeiti
2、华文楷体:STKaiti
3、华文宋体:STSong
4、华文仿宋:STFangsong
5、黑体:SimHei
6、宋体:SimSun
7、新宋体:NSimSun
8、仿宋:FangSong
9、楷体:KaiTi
10、仿宋_GB2312:FangSong_GB2312
11、楷体_GB2312:KaiTi_GB2312
12、微软正黑体:Microsoft JhengHei
13、微软雅黑体:Microsoft YaHei
14、隶书:LiSu
15、幼圆:YouYuan
16、华文细黑:STXihei
17、华文楷体:STKaiti
18、华文宋体:STSong
19、华文中宋:STZhongsong
20、华文仿宋:STFangsong
21、方正舒体:FZShuTi
22、方正姚体:FZYaoti
23、华文彩云:STCaiyun
24、华文琥珀:STHupo
25、华文隶书:STLiti
26、华文行楷:STXingkai
27、华文新魏:STXinwei
实际效果可以看范如乐下面这个例子:
.ziti{font-family:LiSu;}
我用class命名了一个ziti的样式,属性是font-family,值是LiSu,然后把这个ziti样式应用到p标签中,代码如图:

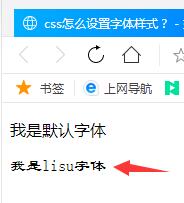
p标签的默认字体和p标签的lisu字体对比效果图如下:

学会了修改字体的样式,接下来就要学习修改字体的大小,详情点击:《css字体大小怎么设置?用font-size属性》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/7996.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: