css下划线/中划线/上划线怎么表示?用text-decoration属性,用英文小写符号:连接text-decoration属性的值即可,写法如下:
text-decoration:值;
当你需要修改字体的下划线/中划线/上划线的时候,只需要修改这个【值】即可,text-decoration属性的值具体如下:
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| blink | 定义闪烁的文本。 |
| inherit | 规定应该从父元素继承 text-decoration 属性的值。 |
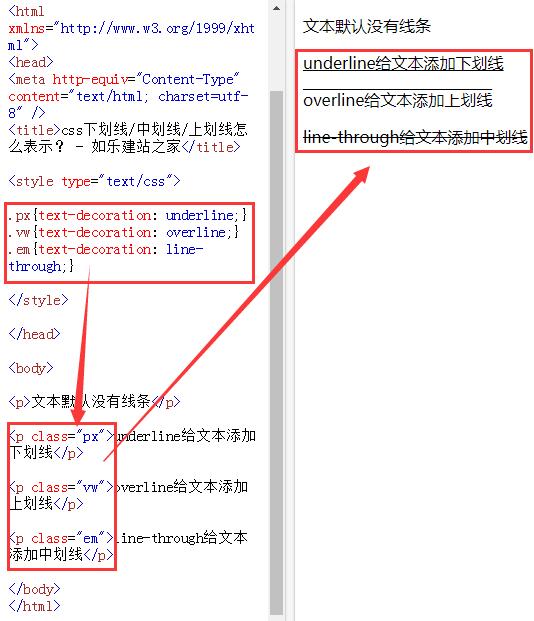
为了给网友们展示下划线/中划线/上划线在字体中的对比效果,范如乐单独设置了3个样式,每个样式应用到一个p标签中,效果如图:

学会了用css给字体添加线条,下一节,我们学习用css调整字体的行高,详情点击:《css文本行高怎么设置?使用line-height属性》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8020.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: