css中文本段落缩进怎么设置?用text-indent属性,用英文小写符号:连接text-indent属性的值即可,写法如下:
text-indent:值;
text-indent属性规定文本块中首行文本的缩进,这个值允许使用负值,如果使用负值,那么首行会被缩进到左边。
当你需要调整文本段落缩进的时候,只需要修改这个【值】即可,text-indent属性的值常用单位有em、px、%
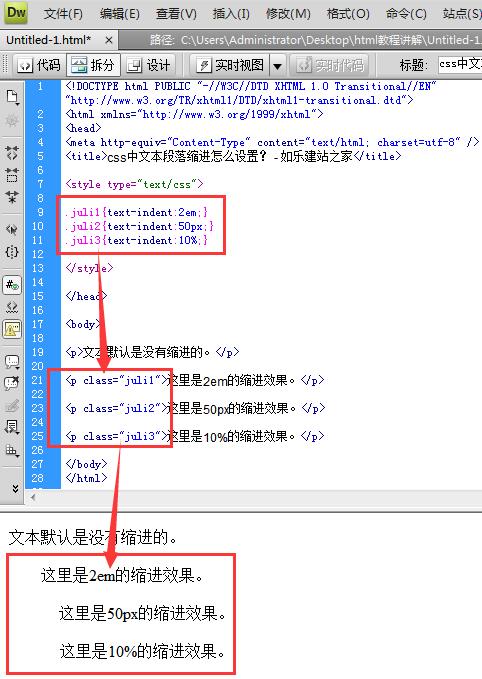
为了给网友们展示text-indent属性不同的值在文本段落缩进中的对比效果,范如乐单独设置了3个样式,每个样式应用到一个p标签中,效果如图:

学会了用css给文本调整缩进后,下一节,我们学习用css调整文本的对齐方式,详情点击:《css文本水平对齐方式怎么设置?用text-align属性》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8042.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: