css中背景颜色怎么设置?用background-color属性,用英文小写符号:连接background-color属性的值即可,写法如下:
background-color:值;
background-color属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
当你需要修改背景颜色的时候,只需要修改这个【值】即可,background-color属性的值非常多,具体如下:
| 值 | 描述 |
|---|---|
| color_name | 规定颜色值为颜色名称的颜色(比如 red)。 |
| hex_number | 规定颜色值为十六进制值的颜色(比如 #ff0000)。 |
| rgb_number | 规定颜色值为 rgb 代码的颜色(比如 rgb(255,0,0))。 |
| inherit | 规定应该从父元素继承颜色。 |
为了给网友们展示background-color属性不同的值的对比效果,范如乐单独设置了3个样式:
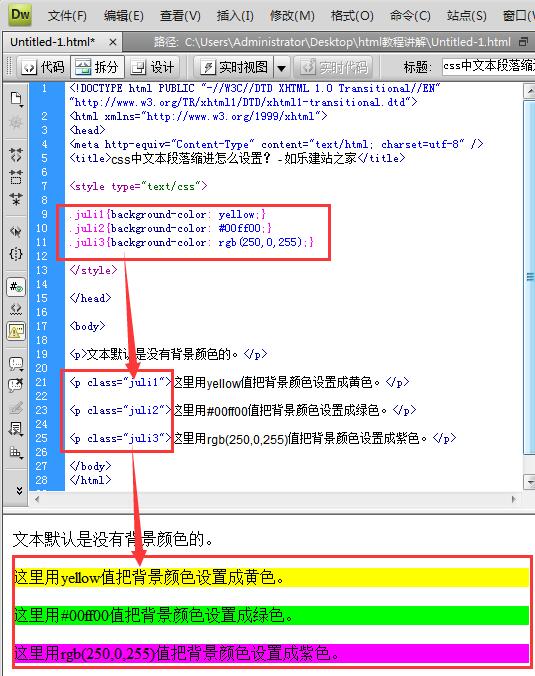
.juli1{background-color: yellow;}
.juli2{background-color: #00ff00;}
.juli3{background-color: rgb(250,0,255);}
每个样式应用到一个p标签中:
<p class=”juli1″>这里用yellow值把背景颜色设置成黄色。</p>
<p class=”juli2″>这里用#00ff00值把背景颜色设置成绿色。</p>
<p class=”juli3″>这里用rgb(250,0,255)值把背景颜色设置成紫色。</p>
效果如图:

学会了用css添加背景颜色后,下一节,我们学习用css添加背景图片,详情点击:《怎么在css里面设置背景图片?用background-image属性》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8054.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: