css中固定背景图片怎么设置?用background-attachment属性,用英文小写符号:连接background-attachment属性的值即可,写法如下:
background-attachment:fixed;
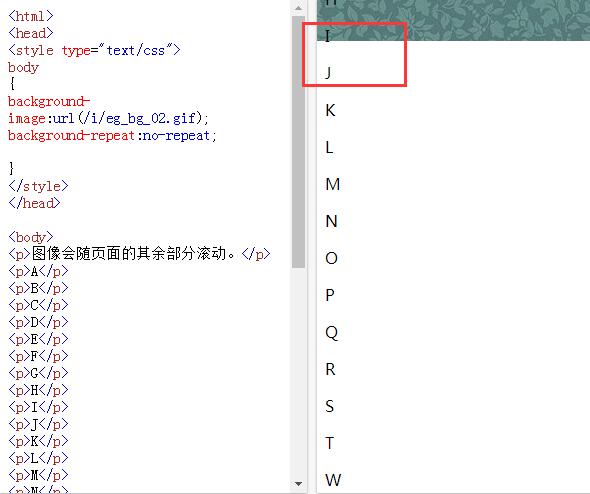
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。默认情况下,背景图像会随着页面其余部分的滚动而移动,举例如图:

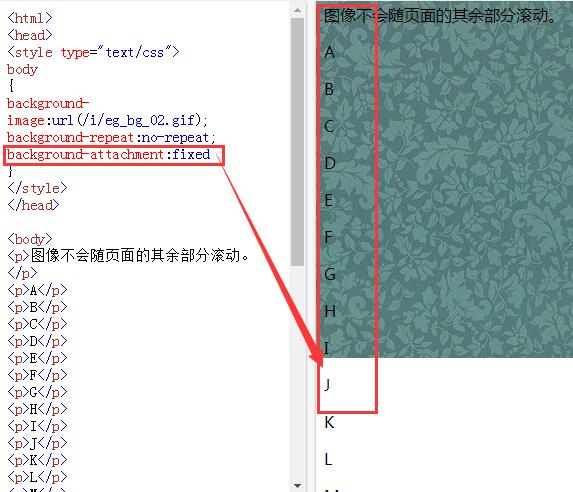
添加了background-attachment:fixed;后,当页面的其余部分滚动时,背景图像不会移动,举例如图:

当你需要固定背景图片时,只需要添加background-attachment:fixed;即可。
还有一个点网友们要注意,背景图片并不是单个属性存在的,首先你要设置background-image属性,然后设置background-repeat属性,如果你需要改变背景图片的位置,才加上background-position属性,如果你想要页面的其余部分滚动时,背景图像不会移动,还要加上background-attachment属性。
但是这样写background属性,会导致代码太过于臃肿,不简洁,下一节,我们学习简写background属性,详情点击:《css中background属性连写/简写/缩写的规则顺序》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8079.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: