css的position:static是什么意思?
position是css的定位属性,规定元素的定位类型。static是position属性的值,static指的是默认值,也就是没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。举例如下:
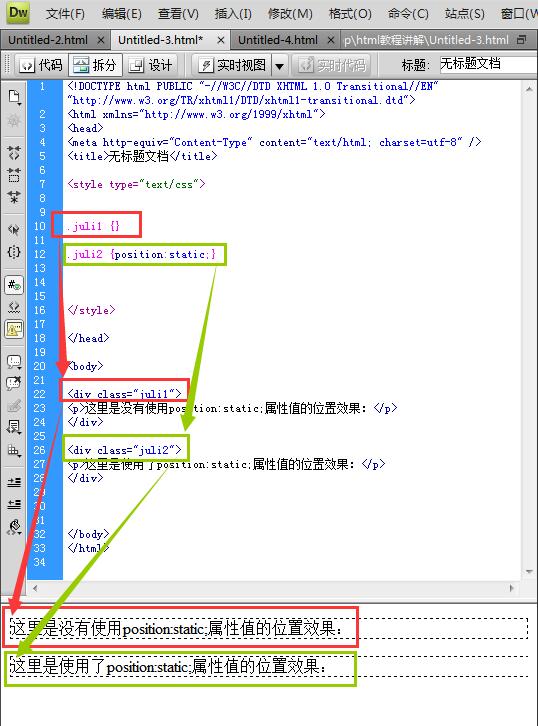
范如乐设置了两个div元素,每个div元素里面分别添加了一个p元素:
<div class="juli1"> <p>这里是没有使用position:static;属性值的位置效果:</p> </div> <div class="juli2"> <p>这里是使用了position:static;属性值的位置效果:</p> </div>
然后通过类选择器给命名为juli2的样式设置了如下的值:
.juli2 {position:static;}
从截图可以看到,两个div元素不管是否设置了position:static;值,两个div元素的定位都是一样的:

也就是说,所有元素的定位默认值都是position:static;,写不写上position:static;都一样。
既然写不写都一样,那css的position:static有什么作用?
如果全部元素都被定位了,而某些特定元素不需要被定位,那么写上position:static;就不会受到top, bottom, left, right 或者 z-index 声明的影响,定位不会发生变化。
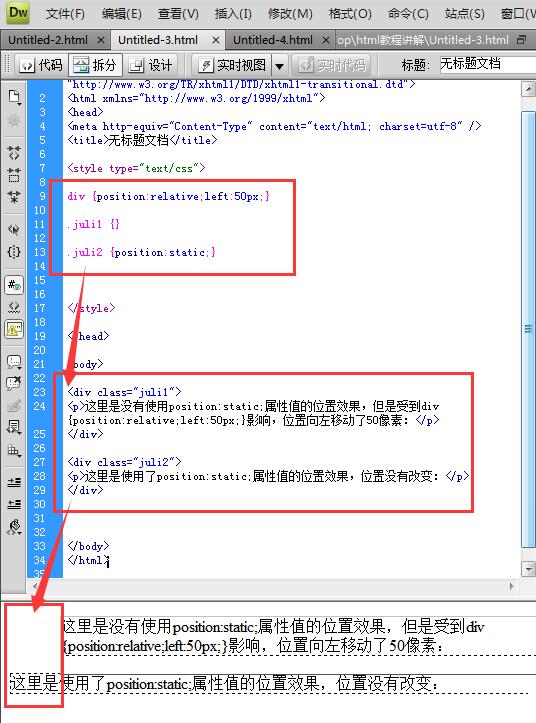
为了让新手网友更容易理解,范如乐还是拿上面的案例举例说明,我把div设置了一个相对定位为向元素左边的位置添加50像素的值,写法如下:
div {position:relative;left:50px;}
效果如图:

样式juli1受到div {position:relative;left:50px;}影响,位置向左移动了50像素,而样式juli2使用了position:static;属性值,位置没有发生改变。
如需了解更多定位属性的用法,详情点击:《css的position属性值有哪些?有何区别?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8119.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: