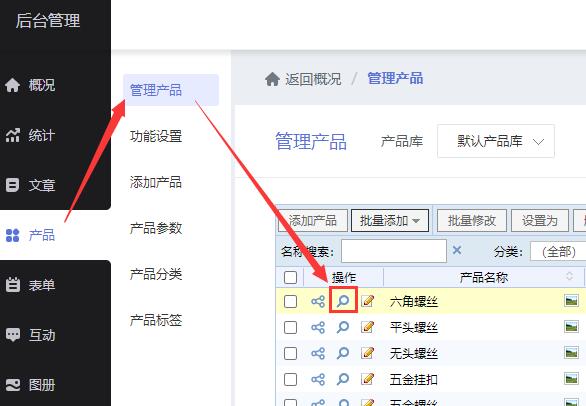
展示型网站如何编辑产品详情页?进入网站管理后台,点击【产品】,在【管理产品】里面,点击任意一款产品的预览按钮,例图:

如果还没有添加产品,需要先添加产品,具体操作参考:《展示型网站如何添加产品?》……
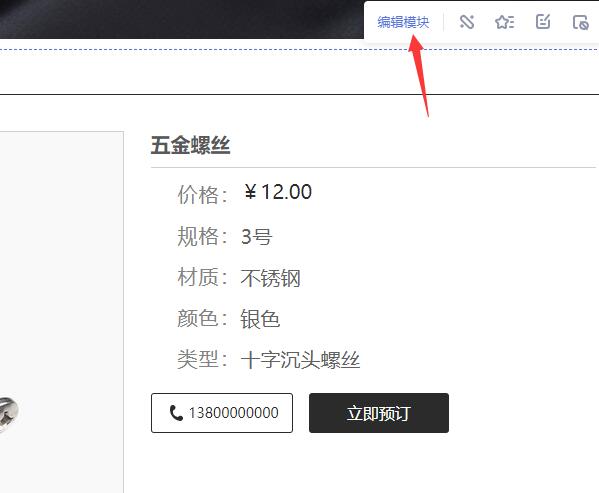
即可进入产品详情页,然后点击【编辑模块】,例图:

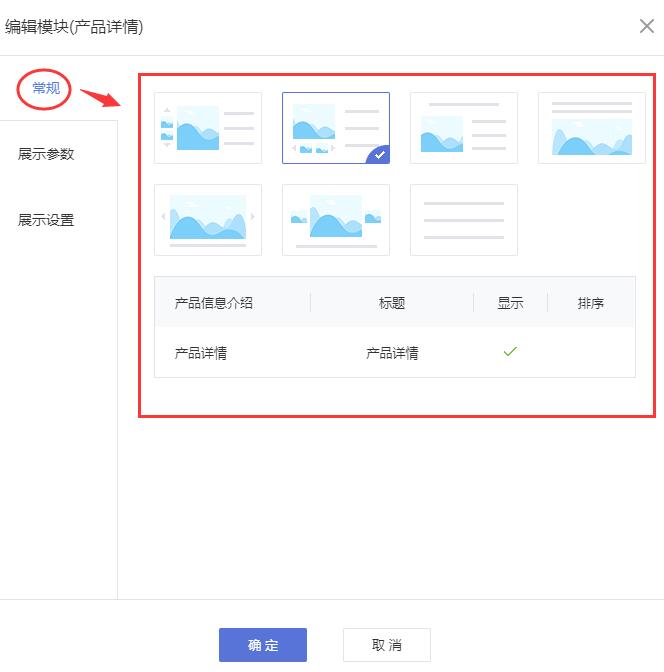
在【常规】这里,你可以设置产品主图的显示方式、是否显示产品详情的内容,例图:

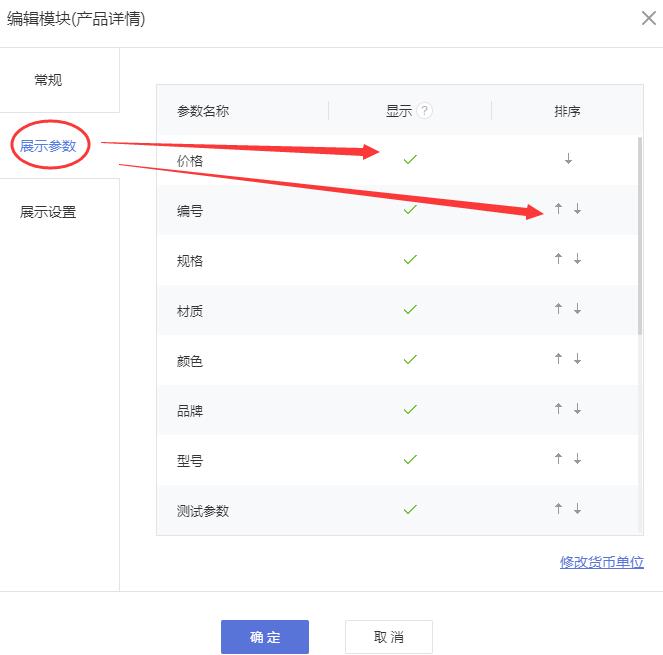
在【展示参数】这里,你可以设置显示哪些产品参数、参数的排列顺序,例图:

在【展示设置】这里的【基本设置】,你可以设置是否显示:上/下一个产品、产品标题、分享按钮、在线客服按钮,例图:

在【展示设置】这里的【图片设置】,你可以设置产品主图的大小、是否显示图片边框、点击图片是否显示大图、鼠标移动到图片是否放大图片,例图:

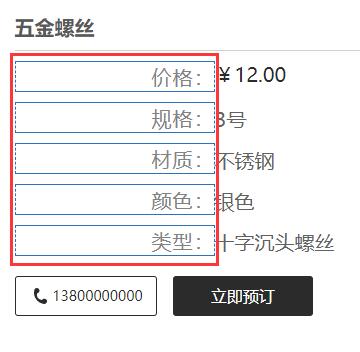
在【展示设置】这里的【参数设置】,你可以设置产品参数名的宽度,例图:

假设你的参数名称很长,宽度太短就会换行,比如我这里改成200,就会变宽,例图:

以上就是编辑产品详情页的全部内容了。
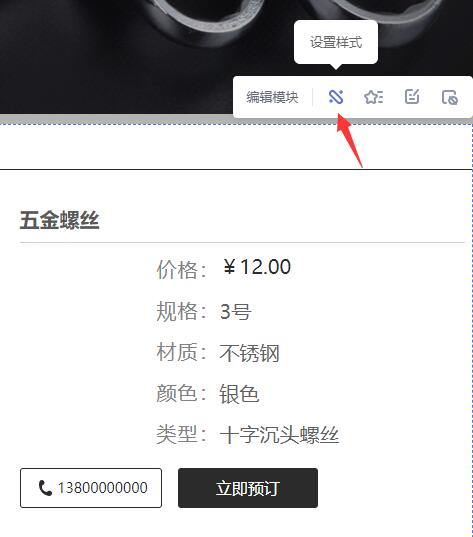
如果你需要设置产品详情页的显示效果,就把鼠标移动到这个模块上,点击【设置样式】按钮,例图:

在这里,你可以对产品详情页的显示效果进行调整,例图:

由于内容比较多,我单独写了一篇文章进行讲解:《展示型网站如何设置产品详情页的显示效果?》……
视频讲解:
点击返回教程汇总目录:《展示型网站如何从零开始完成网站装修设计?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/11220.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: