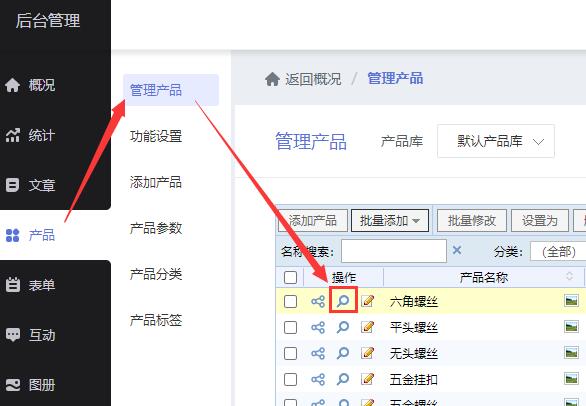
展示型网站如何设置产品详情页的显示效果?进入网站管理后台,点击【产品】,在【管理产品】里面,点击任意一款产品的预览按钮,例图:

如果还没有添加产品,需要先添加产品,具体操作参考:《展示型网站如何添加产品?》……
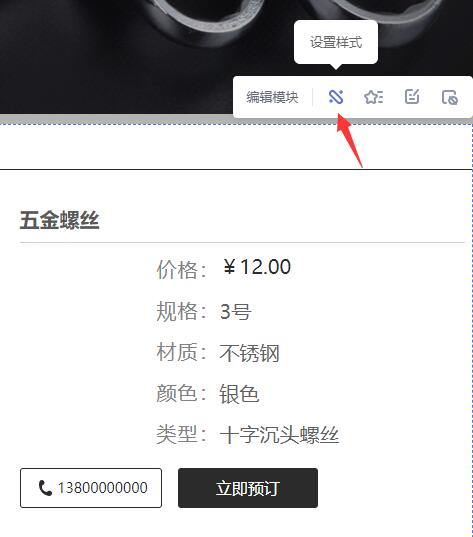
即可进入产品详情页,把鼠标移动到这个模块上,点击【设置样式】按钮,例图:

在这里,你可以对产品详情页的显示效果进行调整,例图:

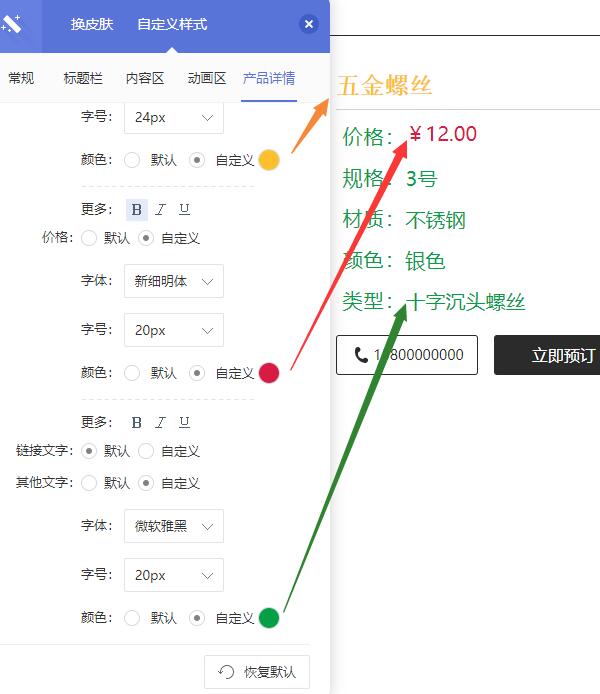
【产品详情】:设置产品详情页中的字体、字号、颜色、加粗、斜体、下划线,例图:

【动画区】:调整产品详情页的整体动画效果,例图:

入场动画:就是浏览者打开网页时,看到的动画效果;
强调动画:更强烈的动画效果,可以设置一直循环显示;
由于截图无法展示,我会在最后用视频进行演示……
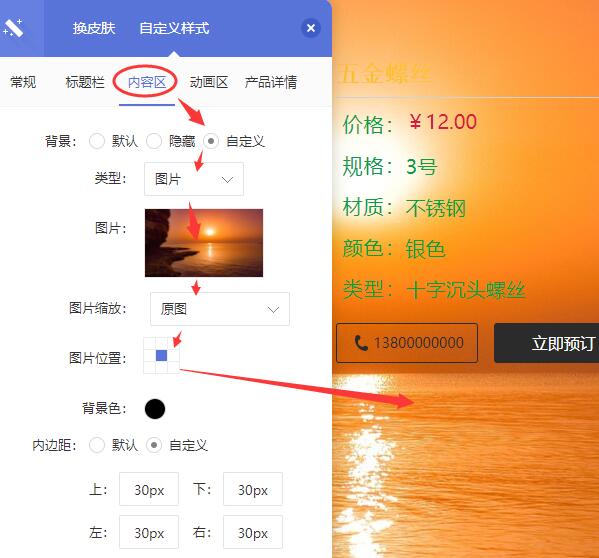
【内容区】:调整产品详情页的内容区域的显示效果,比如我这里把背景设置成一张图片,例图:

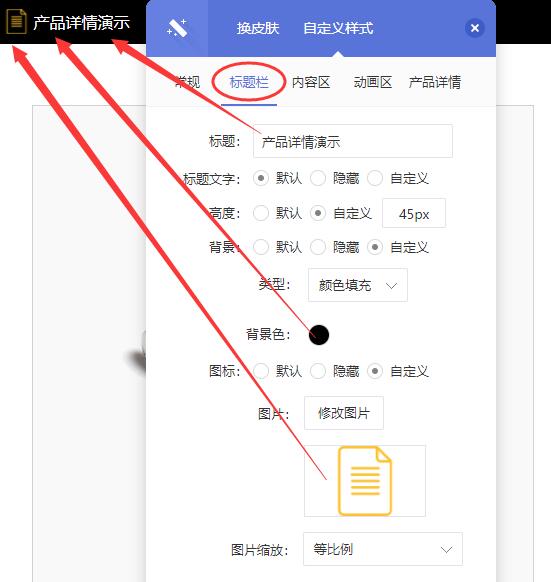
【标题栏】:调整产品详情页的标题区域的显示效果,比如我这里特意添加了一个图标,例图:

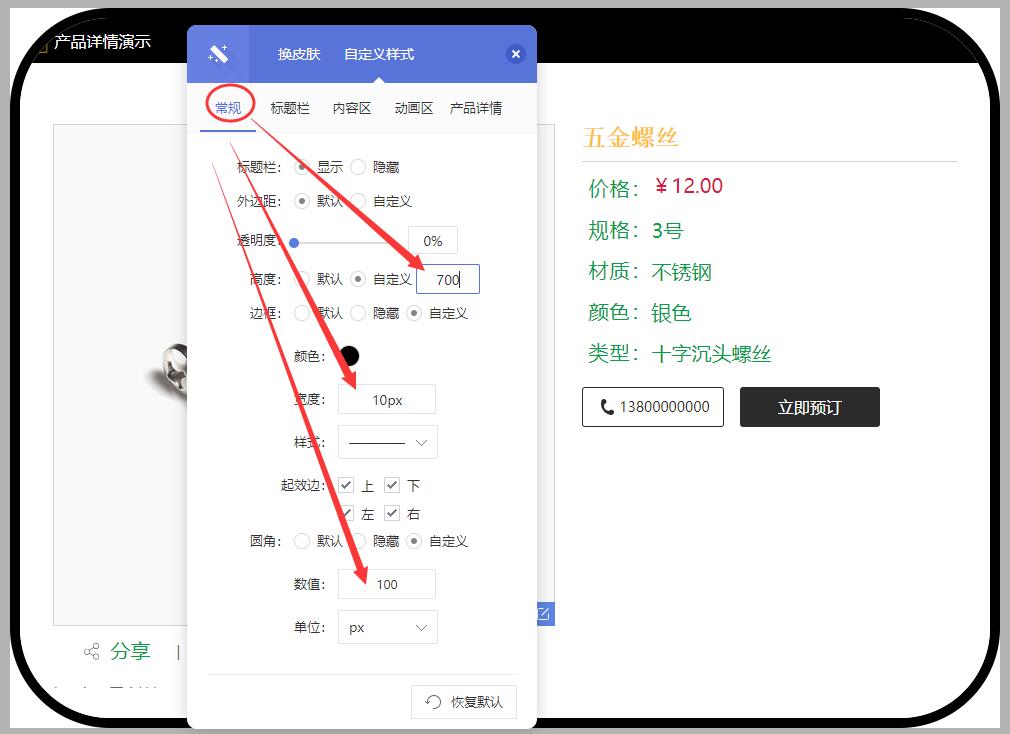
【常规】:调整产品详情页的整体显示效果,我设置了一些稍微夸张的数值,你可以看到效果如图:
视频讲解:
点击返回教程汇总目录:《展示型网站如何从零开始完成网站装修设计?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/11239.html

 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: