展示型网站如何设置图册模块的显示效果?进入网站管理后台,点击【概况】,点击【去设计】,例图:

在设置图册模块的显示效果之前,需要先添加调用显示模块,详细操作参考:《展示型网站如何调用显示图册?》……
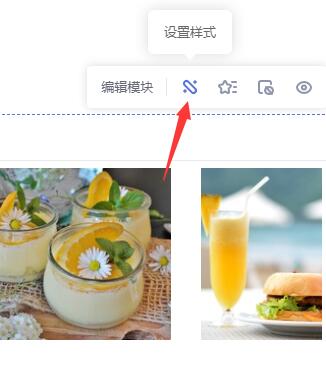
去到你想要设置的图册模块的页面,把鼠标移动到这个模块上,点击【设置样式】按钮,例图:

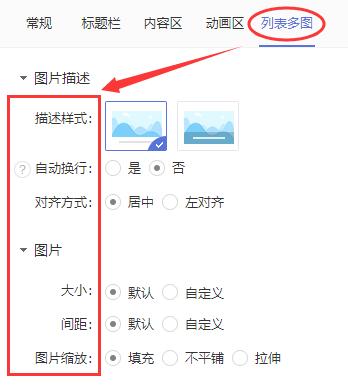
比如【列表多图】模块的设置样式:描述的样式;是否自动换行;对齐的方式;图片的大小、间距、图片的缩放方式:

比如【轮播多图】模块的设置样式:是否自动换行;图片的大小、图片的缩放方式:

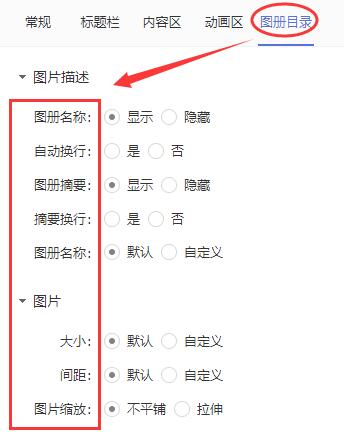
比如【图册目录】模块的设置样式:是否显示图册的名称;是否自动换行;是否显示图册的摘要、摘要是否换行;自定义图册名称的字体、字号、颜色等;图片的大小、图片的缩放方式:

另外,你还可以根据自己想要显示的文章效果,修改模块中【常规】、【标题栏】、【内容区】、【动画区】的设置:

【常规】:调整图册模块的整体显示效果;
【标题栏】:调整图册模块的标题区域的显示效果;
【内容区】:调整图册模块的内容区域的显示效果;
【动画区】:调整图册模块的整体动画效果;
由于需要设置的内容比较多,我会在视频里面进行详细的讲解演示……
视频讲解:
点击返回教程汇总目录:《展示型网站如何从零开始完成网站装修设计?》……
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/11972.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: