展示型网站如何设置文章列表模块的显示效果?进入网站管理后台,点击【概况】,点击【去设计】,例图:

去到你想要设置的文章列表模块的页面,把鼠标移动到这个模块上,点击【设置样式】按钮,例图:

如果还没有添加【文章列表】模块,需要先添加,详细参考:《展示型网站如何调用显示文章?》……
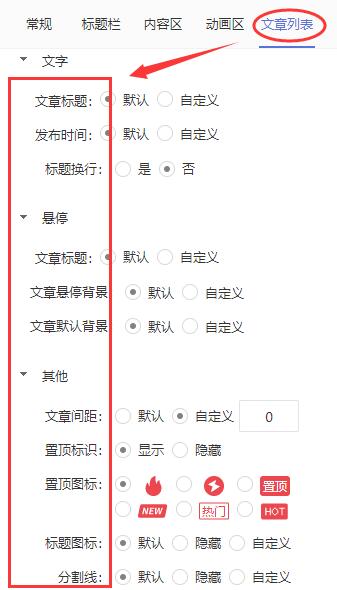
在【文章列表】中,可以对文章的文字、悬停、其它选项进行设置:

【文字】:可以设置文章标题、发布时间的文字显示效果:字体、字号、颜色、加粗、斜体、下划线;文章标题是否换行显示:

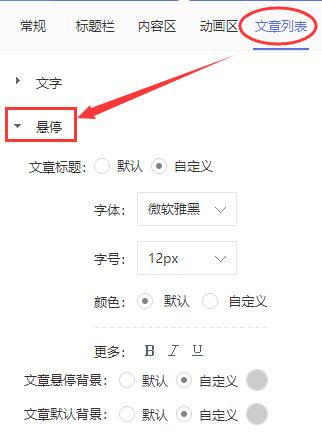
【悬停】:可以设置鼠标悬停在文章标题时文字的显示效果:字体、字号、颜色、加粗、斜体、下划线;文章默认背景的颜色、文章悬停背景颜色:

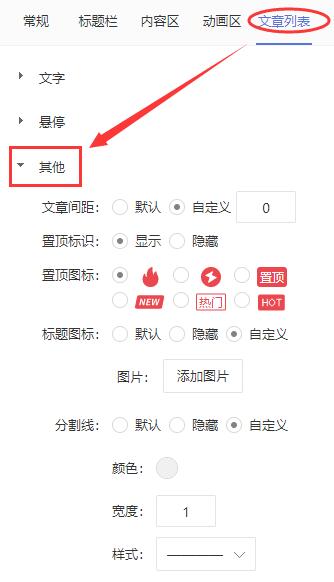
【其他】:可以设置文章的间距;是否显示文章的置顶标识;设置置顶图标;自定义标题图标;自定义分割线的颜色、宽度、样式:

另外,你还可以根据自己想要显示的文章效果,修改模块中【常规】、【标题栏】、【内容区】、【动画区】的设置:

【常规】:调整图册模块的整体显示效果;
【标题栏】:调整图册模块的标题区域的显示效果;
【内容区】:调整图册模块的内容区域的显示效果;
【动画区】:调整图册模块的整体动画效果;
由于需要设置的内容比较多,我会在视频里面进行详细的讲解演示……
视频讲解:
点击返回教程汇总目录:《展示型网站如何从零开始完成网站装修设计?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/11991.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: