展示型网站如何使用图片模块设置图片内容?进入网站管理后台,点击【概况】,点击【去设计】,例图:

点击进入你想要设置图片内容的网页,然后点击左侧的【模块】按钮,再点击【常用】按钮,再点击【图片】模块,例图:

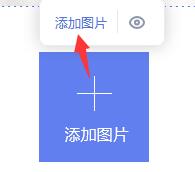
这样你就在当前的网页,添加了一个图片模块(也可以点击【图片】模块拖到网页指定的位置),接着,将鼠标移动到图片模块的区域,会出现一些按钮,点击【添加图片】,例图:

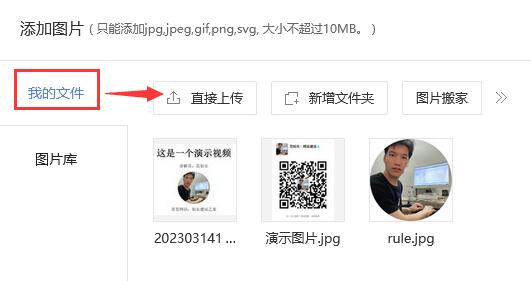
会打开添加图片的窗口,例图:

在【我的文件】这里,可以点击【直接上传】按钮,上传你自己的图片。
在【图片库】这里,可以点击不同的图片分类和小分类,选择或者搜索想要添加的图片,例图:

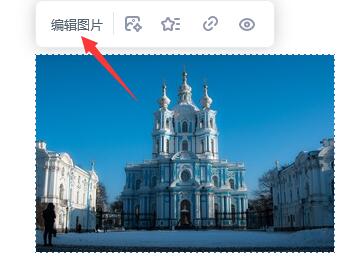
添加图片以后,可以进一步对图片进行设置,将鼠标移动到图片的区域,会出现一些按钮,隐藏模块、设置链接、模块动画、模块特效,点击【编辑图片】,例图:

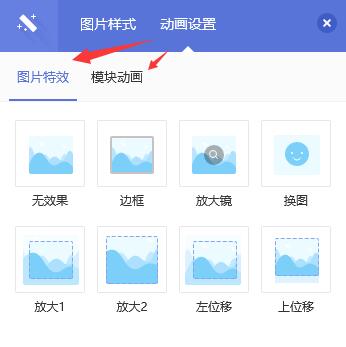
会打开编辑图片的窗口,例图:

在【图片样式】这里,你可以更换这张图片、设置图片的宽度、高度、描述、图形、透明度,还可以在【动画设置】里面设置图片特效和模块动画,例图:

具体的设置会显示什么效果,我会在下面的视频中进行演示……
视频讲解:
点击返回教程汇总目录:《展示型网站如何从零开始完成网站装修设计?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/13324.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: