展示型网站如何使用按钮模块添加按钮功能?进入网站管理后台,点击【概况】,点击【去设计】,例图:

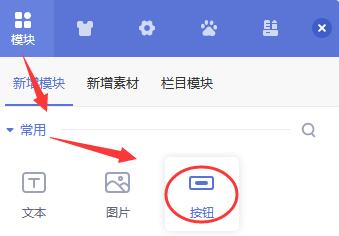
点击进入你想要添加按钮的网页,然后点击左侧的【模块】按钮,再点击【常用】按钮,再点击【按钮】模块,例图:

这样你就在当前的网页,添加了一个按钮模块(也可以点击【按钮】模块拖到网页指定的位置),接着,将鼠标移动到按钮模块的区域,会出现一些按钮,点击【编辑按钮】,例图:

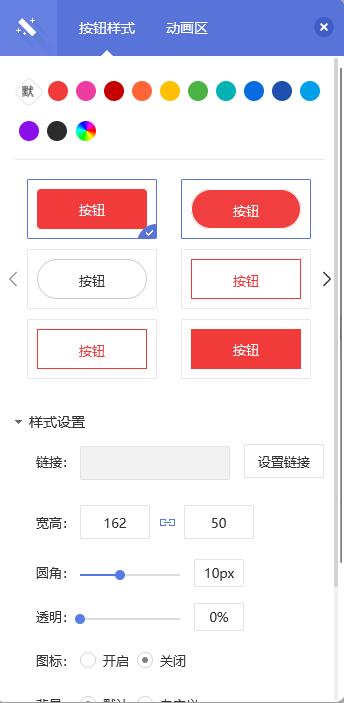
会打开设置按钮样式的窗口,例图:

在【按钮样式】这里,可以快速设置按钮的颜色、形状、链接、宽高、圆角、透明度、图标、背景、边框、阴影。
在【动画区】这里,可以设置按钮模块的入场动画和强调动画,例图:

具体的设置会显示什么效果,我会在下面的视频中进行演示……
视频讲解:
点击返回教程汇总目录:《展示型网站如何从零开始完成网站装修设计?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/13337.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: