展示型网站如何设计制作网页表格?进入网站管理后台,点击【概况】,点击【去设计】,例图:

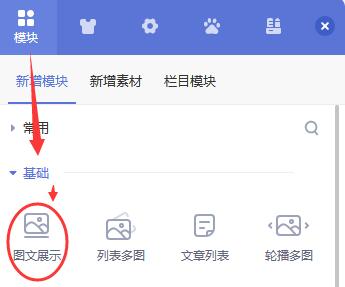
点击进入你想要设计制作表格的网页,然后点击左侧的【模块】按钮,再点击【基础】按钮,再点击【图文展示】模块,例图:

会打开编辑的窗口,例图:

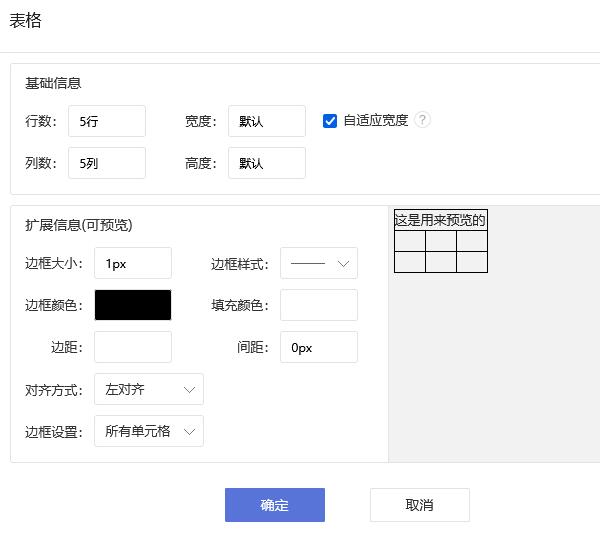
如上图所示,在【常规】这里,点击【插入】按钮,点击【表格】图标,点击【创建表格】,会打开设计制作表格的窗口,例图:

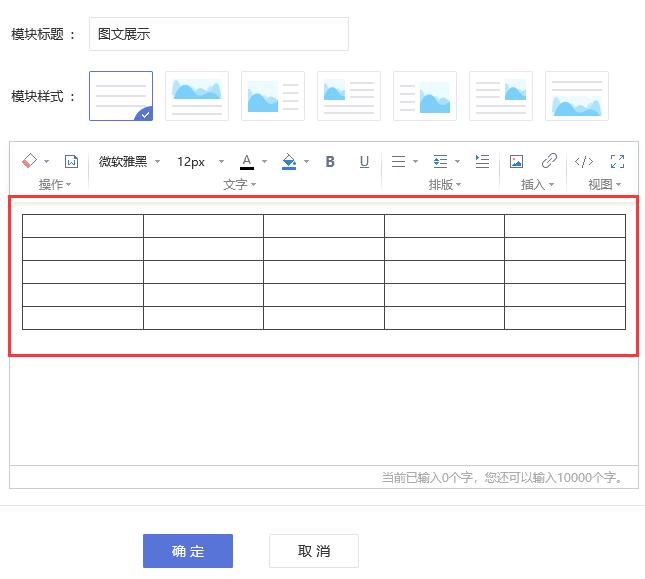
在这里就可以根据自己的需要,设置好表格的行数、列数、宽度、高度、边框大小、边框样式、边框颜色、填充颜色、边距、间距、对齐方式、边框设置,最后,点击【确定】按钮,就可以添加一个表格了,例图:

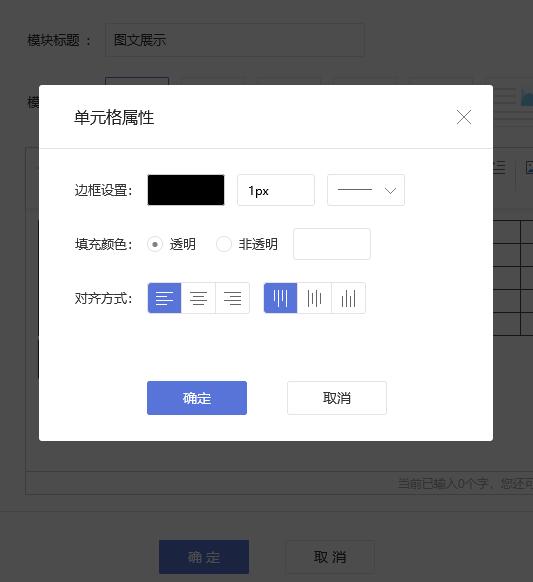
这个时候,我们可以对表格中的每一个单元格进行内容的输入、属性的设置,例图:

如果需要给表格内容设置链接,可以参考教程:《展示型网站如何设置链接跳转?》……
完成表格的设计制作后,点击确定,就可以在网页中显示这个表格了,例图:

如果你想对这个模块的显示效果进行设置,只需要将鼠标移动到这个模块的区域,会出现一些按钮,点击【设置样式】按钮,会打开自定义样式的窗口,例图:

这里面内容很多,具体的设置会显示什么效果,我会在下面的视频中进行演示……
视频讲解:
点击返回教程汇总目录:《展示型网站如何从零开始完成网站装修设计?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/13376.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: