展示型网站如何实现文件上传和下载?进入网站管理后台,点击【概况】,点击【去设计】,例图:

去到你想要显示文件下载的页面,点击【模块】按钮,例图:

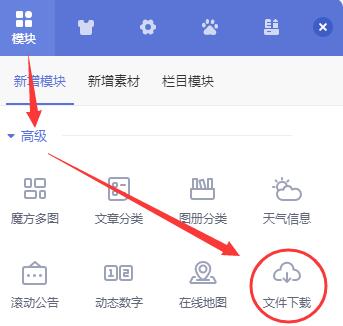
在【高级】模块中,点击【文件下载】模块,例图:

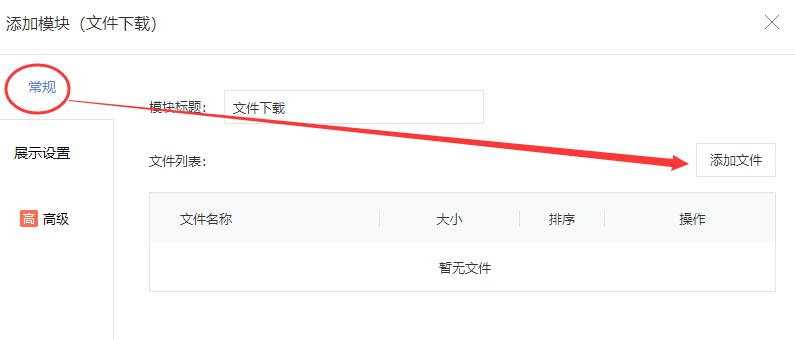
会打开添加文件的窗口,例图:

在【常规】这里,你可以设置模块的标题,添加要提供给访客下载的文件。
在【展示设置】这里,你可以设置模块是否显示分页、每页显示文件的数量、分页的样式、文件名称是否换行、是否显示文件的大小/下载次数、是否设置跳转链接,例图:

在【高级】这里,你可以设置文件的下载权限和浏览权限(所有人、按会员等级、按成员分组),例图:

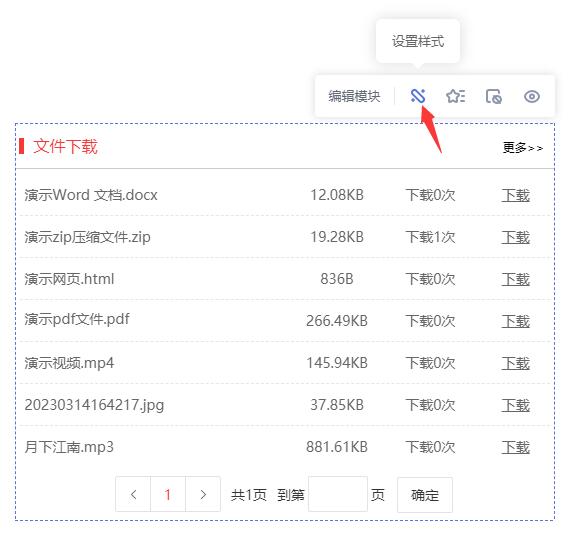
设置完成以后,点击【确定】按钮,就可以在当前网页显示已上传的文件提供给访客下载了,例图:

如果你想要设置文件下载模块的显示效果,只需要把鼠标移动到这个模块上,就会出现一些设置的按钮,点击上图的【设置样式】按钮,就可以打开自定义样式的设置窗口,例图:

这里面内容很多,具体的设置会显示什么效果,我会在下面的视频中进行演示……
视频讲解:
点击返回教程汇总目录:《展示型网站如何从零开始完成网站装修设计?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/13447.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: