通过《html用什么软件编辑器编写?》一文,范如乐推荐新手学习html下载dw软件,本文以dw为例,讲解一个html简单网页代码案例。
双击打开dw软件,例图:

点击新建HTML,例图:

默认设计模式下的网页是空空的,例图:

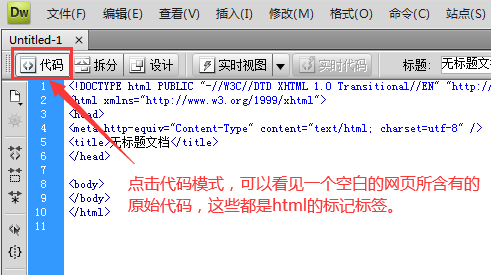
点击代码模式,可以看见一个空白的网页所含有的原始代码,这些都是html的标记标签,例图:

上图的那些标记标签,也就是我们常说的代码,就是一个html简单网页代码案例。
也就是说,一个网页,最少要含有这些基础的标记标签,才算是一个正常合格的网页。然后,就是在这个基础上,添加更多的标记标签,来实现自己想要的网页展示效果。
至于每个标签是什么意思,怎么使用,范如乐不喜欢讲定义之类难懂的知识点,我会通过实际应用来讲解,因为新手,还不需要研究那么深入,否则,你会晕的。
具体的讲解,范如乐把每个标签都单独写了一篇文章,点击阅读即可:
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7593.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: