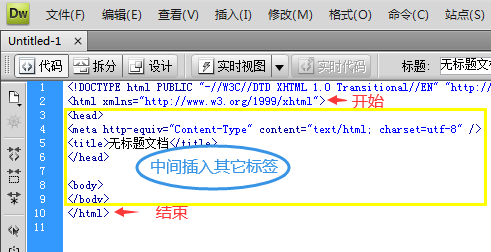
<html>和</html>是什么意思?<html> 与 </html> 标签限定了文档的开始点和结束点,开始点是从<html>开始,中间可以放入其他的标签,以</html>结束。例图:

简单理解就是<html></html>告诉了浏览器,中间的内容是一个 HTML 文档,也就是我们常说的网页。
可能细心点的网友就会问了:范如乐,这个开始标签<html xmlns=”http://www.w3.org/1999/xhtml”>为什么后面还有一段xmlns=”http://www.w3.org/1999/xhtml”呢?
这就要说到<html>标签中的属性,属性是什么意思呢?比如这里的xmlns属性,它的意思是定义 XML namespace 属性。
备注:xmlns是xml namespace的缩写,翻译过来就是XML命名空间,这个命名空间的值是http://www.w3.org/1999/xhtml
那么,写法是这样的xmlns=“”
值是放在符号””中间的,http://www.w3.org/1999/xhtml就是这个属性的值。简单理解就好比你的身高=170厘米,体重=70公斤。
可能学习比较认真的网友又会问了:范如乐,为什么这个值写得是这个地址http://www.w3.org/1999/xhtml呢?
嗯~~怎么简单的解释这个呢?你可以这样理解:所有的html语言都是用的w3标准,这个http://www.w3.org/1999/xhtml地址,就是这个标准的官方地址!
就好比法律定义罪犯的罪行,就会说到:根据法律的第几条第几条……
新手暂且就这样简单理解就好,不然我给你说它的枯燥定义,你可能看着会头痛,不信?你看:
xmlns 属性可以在文档中定义一个或多个可供选择的命名空间。该属性可以放置在文档内任何元素的开始标签中。该属性的值类似于 URL,它定义了一个命名空间,浏览器会将此命名空间用于该属性所在元素内的所有内容。
呃~~我相信很多新网友是看不懂的,其实等你以后熟悉了自然会更容易理解了,前期简单理解即可。
当然,标签的属性有很多,不仅仅是xmlns一个,新手也不需要深究,因为前期也用不到,后面遇到的时候再学习不同属性的用法即可。
下一节课,我们继续讲<html>标签后面紧跟着的<head>标签,详情点击:《<head></head>标签指的是什么意思?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7610.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: