html的link标签怎么使用?link标签是放在<head>与</head>之间的,把link放入这对符号中间<>,写成这样<link>,然后在link后面添加属性和属性对应的值,
新手网友看到这里估计一头雾水,别担心,范如乐举个例子你就懂了,比如:
<link rel=”icon” href=”/favicon.ico”/>
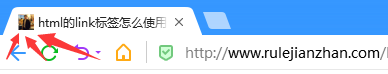
这段代码的作用是给html文档加入了一个浏览器可以显示的小图标,如图:

也就是你正在阅读的这个网页,在浏览器上面显示的一张小图标,范如乐这里用的是自己的照片。
我们可以看到,在这段代码中,<link>标签里面放入了两个属性:
第一个属性是rel,对应的值是”icon”,用=连接,icon表示该文档的图标。
第二个属性是href,对应的值是”/favicon.ico”,用=连接,规定被链接文档的位置。
补充说明:/favicon.ico这个链接地址在代码里面使用的是相对路径,完整的路径是https://www.rulejianzhan.com/favicon.ico你点击一下就能访问到这个小图标了,但是相对地址是访问不了的。
然后爱学习的网友就会问了:范如乐,为什么要使用相对地址呀?
因为相对地址前面的部分都是一样的,也就是https://www.rulejianzhan.com,这个地址没必要重复写。
而且如果每个网页的每条链接都重复写,代码的数量就会多很多,网页的数据就会变大,加载就会变慢,简单理解就是重复的东西不要重复写到代码里面。
最后用空格/关闭这个link标签,表示这个标签写完了。看到这里,网友们应该学会html的link标签怎么使用了吧?
当然,不同的属性、不同的值,它的作用是不一样的,详见《html的link标签是什么意思?》一文。
除了上面这个例子,link标签最常用的就是引入css(控制网页的样式),具体的讲解,请点击阅读:《link标签怎么引入css?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7658.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: