h标签的作用:h标签是用来定义html文档中的标题的,一共有6个,分别是:h1、h2、h3、h4、h5、h6。
其中,h1用来定义最大的标题,依次递减,h6用来定义最小的标题。
使用的时候,要放在<>里面,比如<h1>,中间写上标题的文字,用</h1>结束,举例如下:
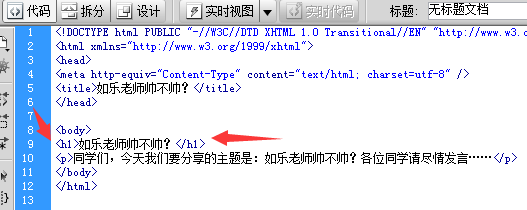
<h1>范如乐帅不帅?</h1>
这串代码的作用就是定义了这个html文档中最大的标题是:范如乐帅不帅?
网友们可以简单理解为h1就是一个网页的主题,然后下面就是正文内容,代码示例:

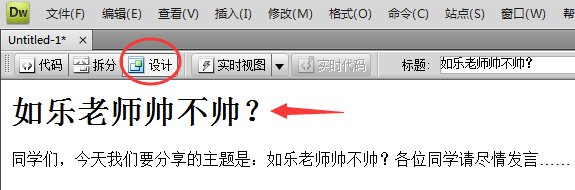
点击【设计】按钮,可以看见代码显示效果:

h标签的注意事项:
1、一个html文档中,最好使用一个h1标签,如果重复使用,不利于搜索引擎理解这个网页的主题是什么,会降低网页在搜索结果中的排名。
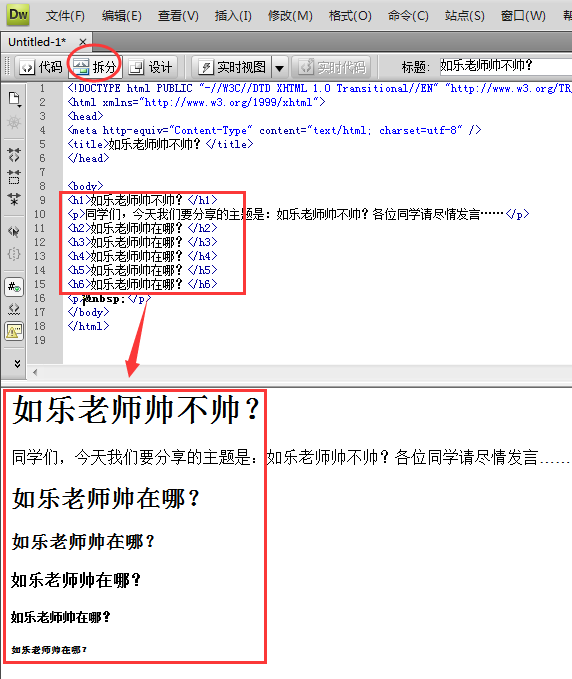
2、h2、h3、h4、h5、h6根据网页的结构来使用,比如该网页还有一个次要主题,就用h2标签,字体大小会比h1要小,说明重要程度也是不及h1,依次递减,h6用来强调最小的主题。
为了便于查看效果,我们点击【拆分】按钮,对比效果如下:

3、网友们一点要记住一点:h标签虽然可以控制文字的大小,但是千万不要用h标签来控制,应当使用层叠样式表定义来达到漂亮的显示效果。
因为h标签的主要作用是告诉搜索引擎,这个网页最重要的主题是什么,主要是为了有利于网民在搜索相关信息的时候,搜索引擎把我们这个网页排在前面。
4、h2、h3、h4、h5、h6可以不使用,但是h1一定要用。
5、h标签放在<body></body>之间,跟<title></title>标签不一样,不是放在<head></head>标签之间的哦。
以上就是h标签的作用和注意事项,接下来就是正文内容,用p标签来写,详情点击:《p标签的含义是什么?有什么用?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7691.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: