web网页怎么设计上标下标?用html上标下标标签:<sup></sup>是上标,<sub></sub>是下标,在web网页设计的时候,只需要在它们之间放入需要设置上下标的文字即可,范如乐举例如下:

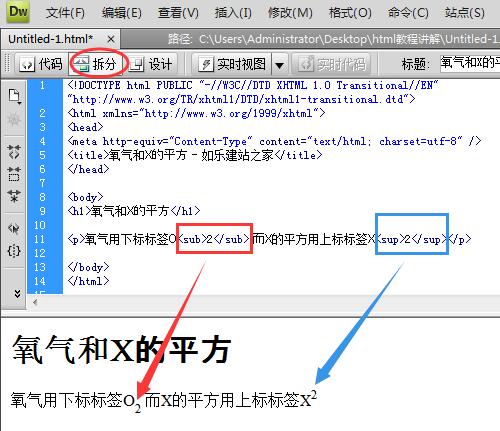
从截图可以看到,氧气如果直接写是这样的O2,只需要把2放在html的下标标签<sub>与</sub>之间,就会变成O2
因为<sub> 标签可定义下标文本。 包含在 <sub> 标签和其结束标签 </sub> 中的内容将会以当前文本流中字符高度的一半来显示,与当前文本流中文字的字体和字号一样。
同理,X的平方也是一样,直接写是这样的X2,只需要把2放在html的上标标签<sup>与</sup>之间,就会变成X2
因为<sup> 标签可定义上标文本。 包含在 <sup> 标签和其结束标签 </sup> 中的内容将会以当前文本流中字符高度的一半来显示,与当前文本流中文字的字体和字号都是一样。
这两个标签向文档添加脚注以及表示方程式中的指数值时,或者在数学等式、科学符号和化学公式中都非常有用。
下一节,我们学习列表标签,详情点击:《html中表示列表标签的代码有哪些?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7792.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: