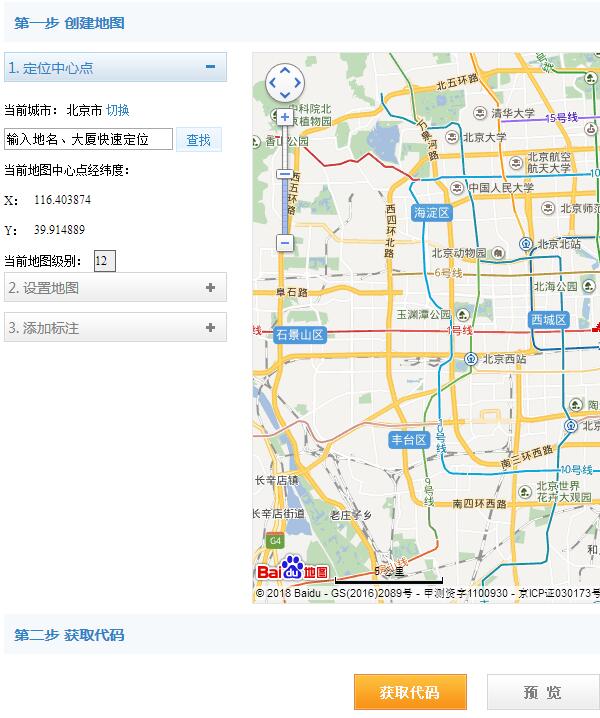
1、通过百度地图开放平台:http://api.map.baidu.com/lbsapi/createmap/index.html填写你在百度地图的位置信息,例图:

2、点击【切换】你的位置所在的城市。
3、输入具体的地址,然后点击【查找】。
4、【设置地图】这里就是设置百度地图显示的相关细节,根据你的需要勾选即可。
5、【添加标注】这里就是在地图上面标注你的位置名称。
第一个是标注图标符号、名称、备注。
第二个是标注线条指向的路径。
第三个是填写文字名称。
以上都很简单,自己试试就知道了,下面的操作才是难的地方。
6、【获取代码】就是获得把百度地图放入你网站的代码。但是,前提是百度地图要求你先【申请密匙】。
7、申请密匙也很简单,点击【申请密匙】,登录你的百度帐号,如果没有,就注册一个百度帐号,过程中需要填写邮箱地址、手机号码,又或者需要你到邮箱地址激活,或者接收手机号码的验证码等,都要按照要求操作。
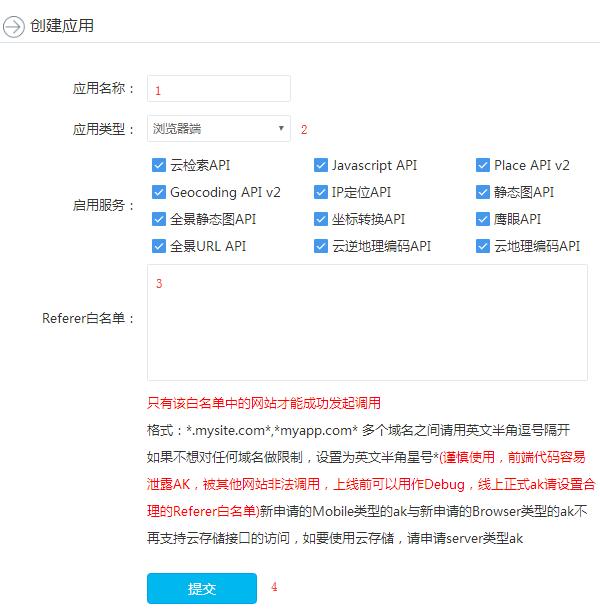
8、有了帐号,进去就是在【创建应用】里面获得百度地图的申请密匙,例图:

途中文字说明:
1:随便输入一个识别的名称,比如我的公司地址、我的书店地址…
2:选择【浏览器端】。
3:输入你的网站域名,比如xxxxx.com
4:点击【提交】,在【查看应用】中可以看到你的【申请密钥】,例图:

到了这一步,我们就要回头讲,怎么把获得的【申请密钥】放到网站里面去了。
在你上面操作的第六步中,不是所有的代码都要用到的,你的网站中已经有的重复的代码,是不需要用的。
一般情况下,主要用到的是下面范如乐讲到的三段代码,先把这段代码复制下来:
<!–引用百度地图API–>
<script type=”text/javascript” src=”http://api.map.baidu.com/api?v=2.0&ak=您的密匙”></script>
然后把这段代码中【您的密匙】换成你申请的那串字符,这段代码,放到你网站的头部文件中,就是<head>与</head>之间的地方。
接着,下面这段代码放到你要显示百度地图的网页中:
<!–百度地图容器–>
<div style=”width:700px;height:550px;border:#ccc solid 1px;font-size:12px” id=”map”></div>
其中width是修改百度地图显示的宽度,一般把宽带700px修改成100%,这样的好处是百度地图会根据你网页的宽度自动缩放。height是修改高度。
最后一段最长的代码,从 <script type=”text/javascript”>到</script>这一段,放到你网站的底部文件中。
这样,就可以给你的网站任意网页添加百度地图了,以后当你某个网页需要显示你在百度地图的位置,就把这段代码粘贴进去:
<!–百度地图容器–>
<div style=”width:700px;height:550px;border:#ccc solid 1px;font-size:12px” id=”map”></div>
而其它的代码,是不需要重复添加的。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/wangzhanjianshe/4396.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: